環境
| OS | Windows11 |
|---|---|
| Flutter | 3.3.9 |
問題点
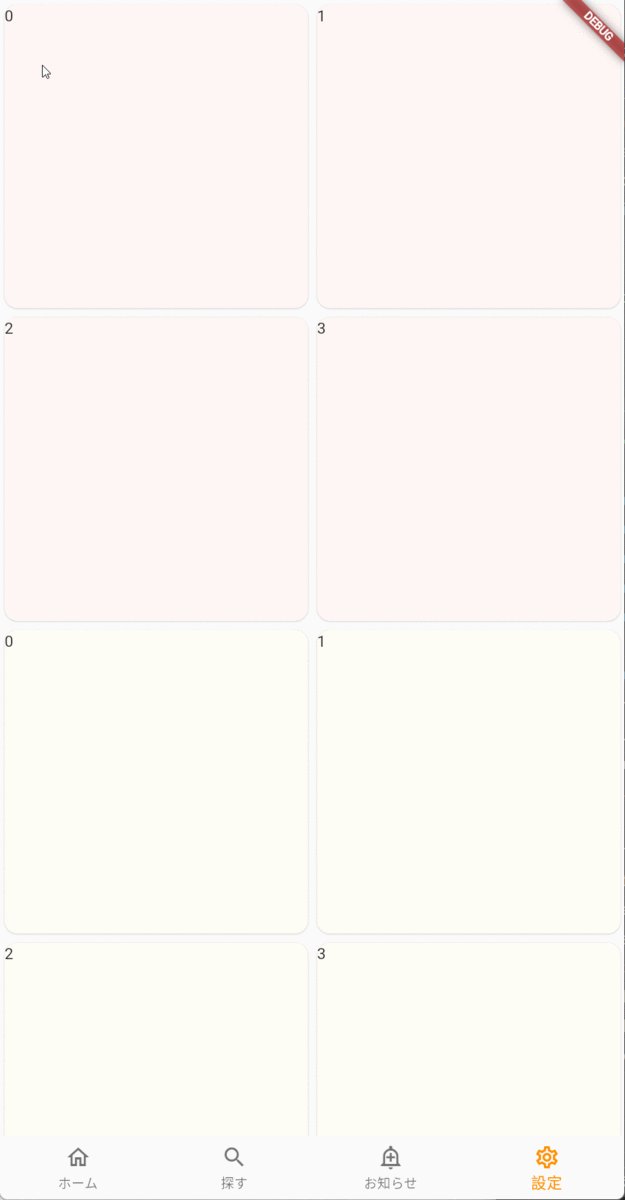
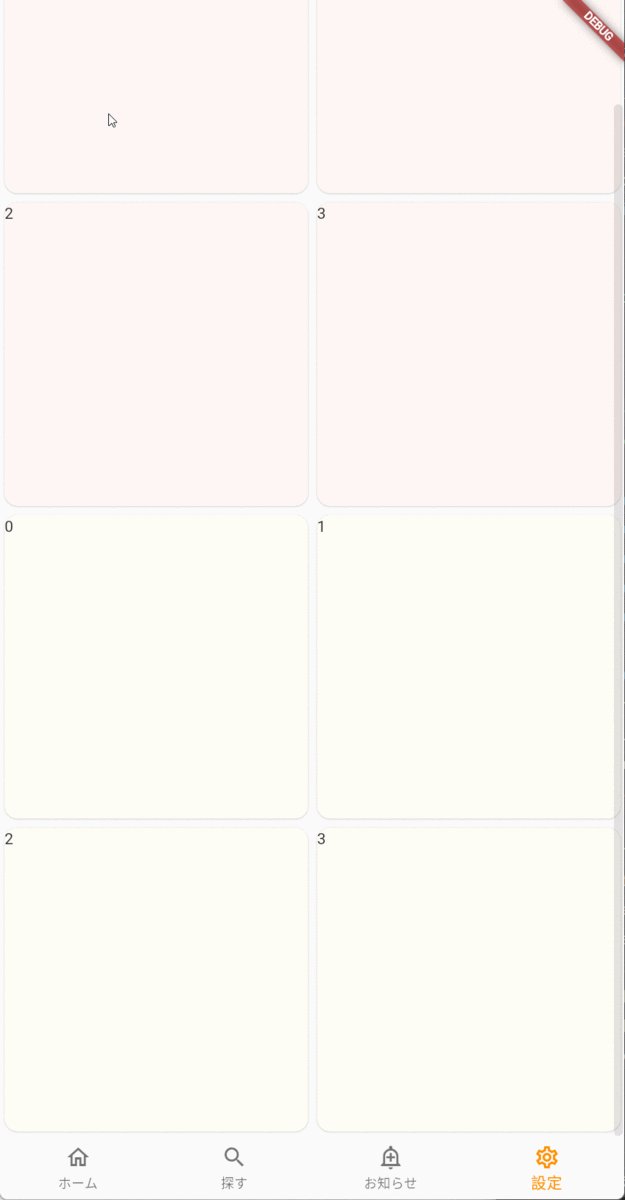
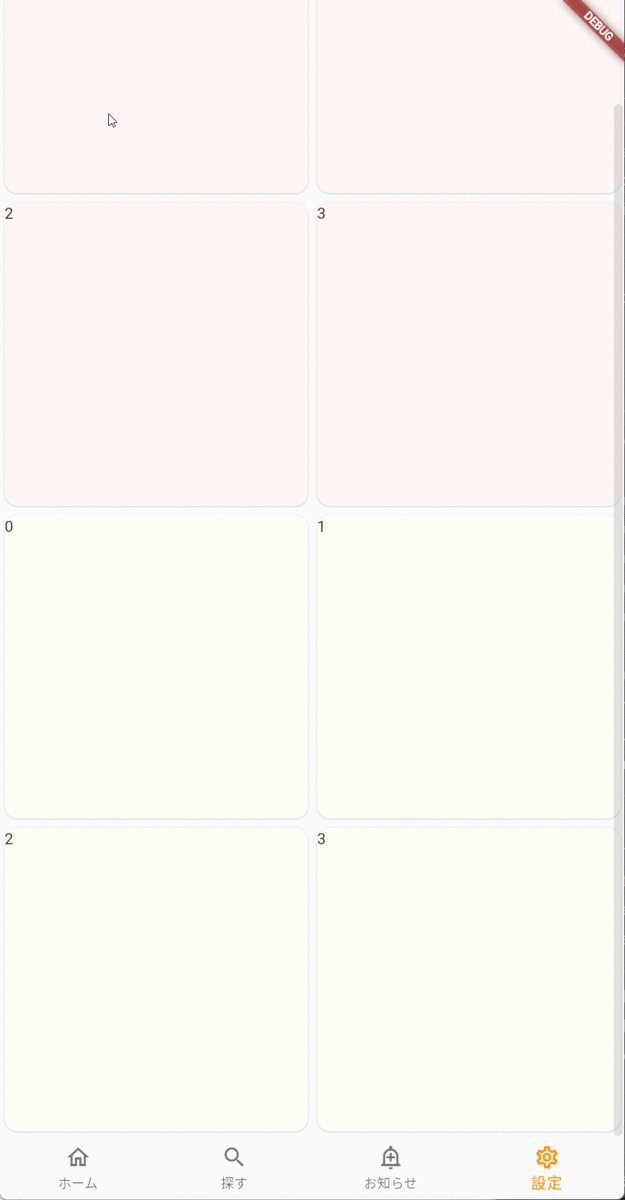
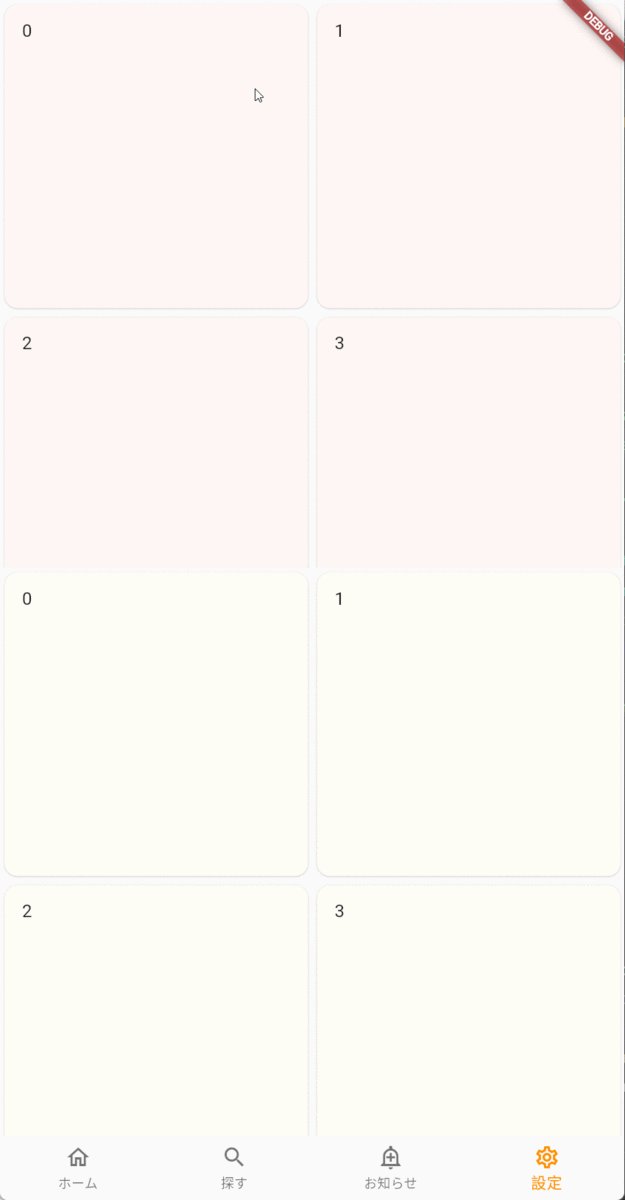
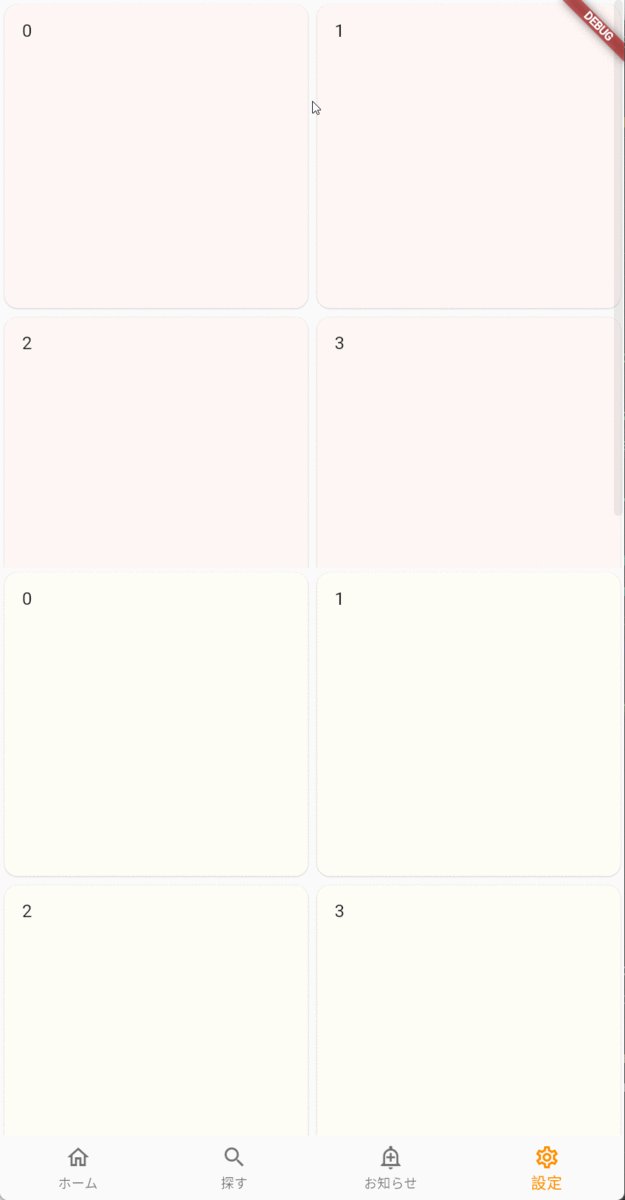
「GridView」を「Column」内に2つならべたとき、
以下のコードだとそれぞれのViewで独立してスクロールしてしまう。
Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: Center( child: Column( children: [ Expanded( child: GridView.count( crossAxisCount: 2, children: [ for (var i = 0; i < 4; i++) Card( surfaceTintColor: Colors.red, child: ListTile(title: Text(i.toString())), ) ], ), ), Expanded( child: GridView.count( crossAxisCount: 2, children: [ for (var i = 0; i < 4; i++) Card( surfaceTintColor: Colors.yellow, child: ListTile(title: Text(i.toString())), ) ], ), ) ], )))); }

対処方法
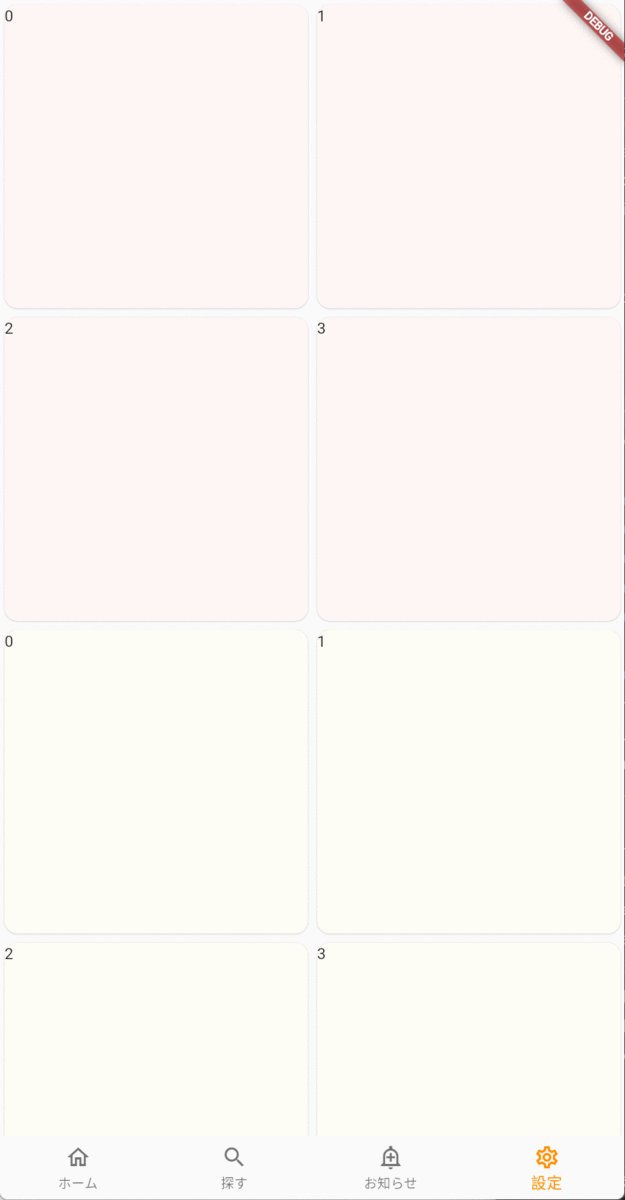
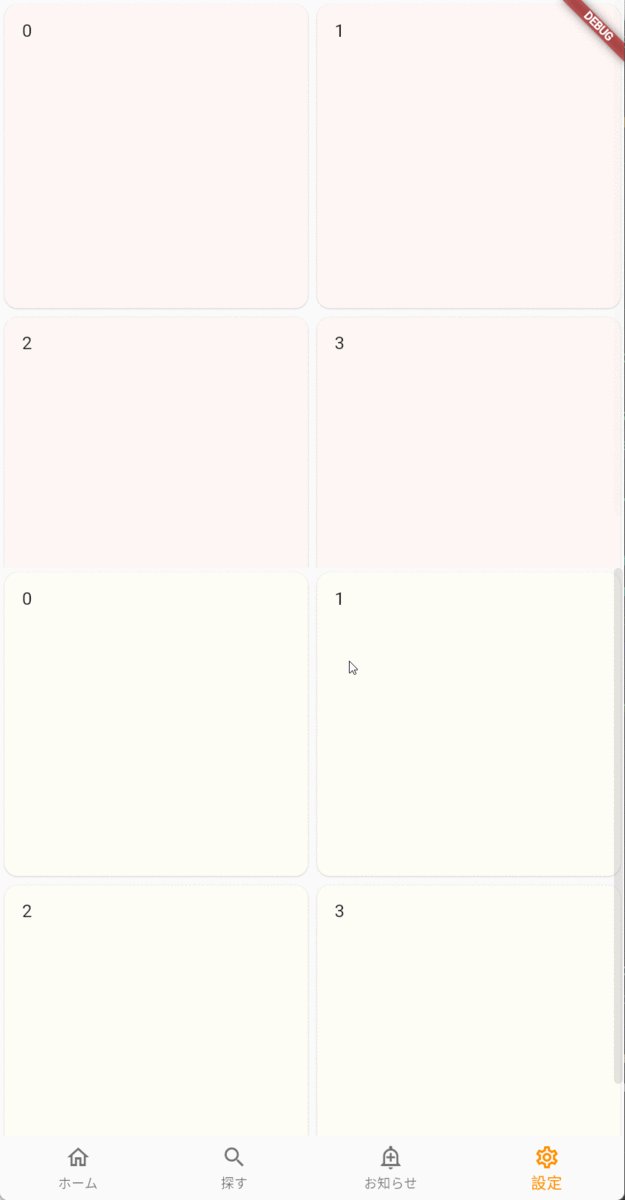
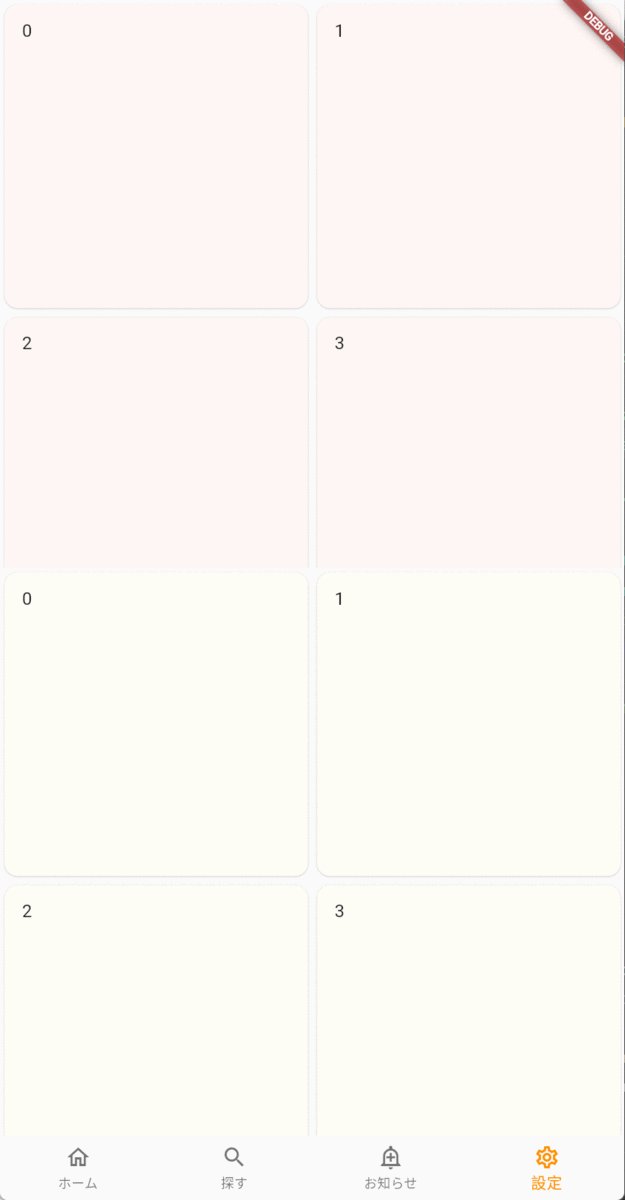
「SingleChildScrollView」を使用して、
「GridView」の「physics」に「NeverScrollableScrollPhysics」を指定することで
同時にスクロールすることできる。
Widget build(BuildContext context) { return Scaffold( body: SafeArea( child: SingleChildScrollView( child: Column( children: [ GridView.count( shrinkWrap: true, physics: const NeverScrollableScrollPhysics(), crossAxisCount: 2, children: [ for (var i = 0; i < 4; i++) Card( surfaceTintColor: Colors.red, child: Text(i.toString()), ) ], ), GridView.count( shrinkWrap: true, physics: const NeverScrollableScrollPhysics(), crossAxisCount: 2, children: [ for (var i = 0; i < 4; i++) Card( surfaceTintColor: Colors.yellow, child: Text(i.toString()), ) ], ), ], )))); }